Single Page Template
This page is a demonstration containing various types of content that can be used throughout the IPPC website. Basic typography, links, lists, tables, images, code, and more are all supported as expected. For exhaustive detailed documentation on these and more see the Bootstrap docs.
More components will continue to be added here until a rich set is available for use in all situations.
This is some additional paragraph placeholder content. It has been written to fill the available space and show how a longer snippet of text affects the surrounding content. We'll repeat it often to keep the demonstration flowing, so be on the lookout for this exact same string of text.
Blockquotes
Here are examples of blockquotes:
Quoted text goes here.
A quotation, contained in a blockquote element.
Lists
This is some additional paragraph placeholder content. It's a slightly shorter version of the other highly repetitive body text used throughout. This is an example unordered list:
- First list item
- Second list item with a longer description
- Third list item to close it out
And this is an ordered list:
- First list item
- Second list item with a longer description
- Third list item to close it out
- This is an unstyled list.
- It appears completely unstyled.
- Structurally, it's still a list.
- However, this style only applies to immediate child elements.
- Nested lists:
- are unaffected by this style
- will still show a bullet
- and have appropriate left margin
- This may still come in handy in some situations.
And this is a definition list:
- HyperText Markup Language (HTML)
- The language used to describe and define the content of a Web page
- Cascading Style Sheets (CSS)
- Used to describe the appearance of Web content
- JavaScript (JS)
- The programming language used to build advanced Web sites and applications
Inline HTML elements
HTML defines a long list of available inline tags, a complete list of which can be found on the Mozilla Developer Network.
- To bold text, use
<strong>. - To italicize text, use
<em>. - To highlight text, use
<mark>. - Abbreviations, like HTML should use
<abbr>, with an optionaltitleattribute for the full phrase. - Citations, like — Mark Otto, should use
<cite>. Deletedtext should use<del>and inserted text should use<ins>.- Superscript text uses
<sup>and subscript text uses<sub>.
Most of these elements are styled by browsers with few modifications on our part.
Miscellaneous Utilities
See also: Controlling sizing and spacing.
Start aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
End aligned text on all viewport sizes.
Lowercased text.
Uppercased text.
CapiTaliZed text.
Heading One
This is some additional paragraph placeholder content. It has been written to fill the available space and show how a longer snippet of text affects the surrounding content. We'll repeat it often to keep the demonstration flowing, so be on the lookout for this exact same string of text.
Heading Two
This is some additional paragraph placeholder content. It has been written to fill the available space and show how a longer snippet of text affects the surrounding content. We'll repeat it often to keep the demonstration flowing, so be on the lookout for this exact same string of text.
Heading Three
This is some additional paragraph placeholder content. It has been written to fill the available space and show how a longer snippet of text affects the surrounding content. We'll repeat it often to keep the demonstration flowing, so be on the lookout for this exact same string of text.
Heading Four
This is some additional paragraph placeholder content. It has been written to fill the available space and show how a longer snippet of text affects the surrounding content. We'll repeat it often to keep the demonstration flowing, so be on the lookout for this exact same string of text.
Heading Five
This is some additional paragraph placeholder content. It has been written to fill the available space and show how a longer snippet of text affects the surrounding content. We'll repeat it often to keep the demonstration flowing, so be on the lookout for this exact same string of text.
Heading Six
This is some additional paragraph placeholder content. It has been written to fill the available space and show how a longer snippet of text affects the surrounding content. We'll repeat it often to keep the demonstration flowing, so be on the lookout for this exact same string of text.
Example code blockThis is some additional paragraph placeholder content. It's a slightly shorter version of the other highly repetitive body text used throughout.
Tables
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Athena | of Greece | @athena |
| 2 | Nina | Simone | @nina |
| 3 | Margaret | Hamilton | @mhamilton |
Forms
Basic login form
Various form elements.
See also form validation.
Tabs
JavaScript needed to control behavior Also see this if you have trouble, like I did, getting the default example to work!
Cards docs
Card title
Card subtitle
Some quick example text to build on the card title and make up the bulk of the card's content.
Card link Another linkFeatured
Special title treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereLorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Special title treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereCard title
Some quick example text to build on the card title and make up the bulk of the card's content.
Go somewhereWide Card title
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Last updated 3 mins ago
Cards take 100% width by default, and rows and column sizing utilities must be used to size them.
Special title treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereSpecial title treatment
With supporting text below as a natural lead-in to additional content.
Go somewhereCard title
This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Last updated x mins ago
Card title
This card has supporting text below as a natural lead-in to additional content.
Last updated x mins ago
Card title
This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.
Last updated x mins ago
Thumbnail Album
Caption text here.
Caption text here.
Caption text here.

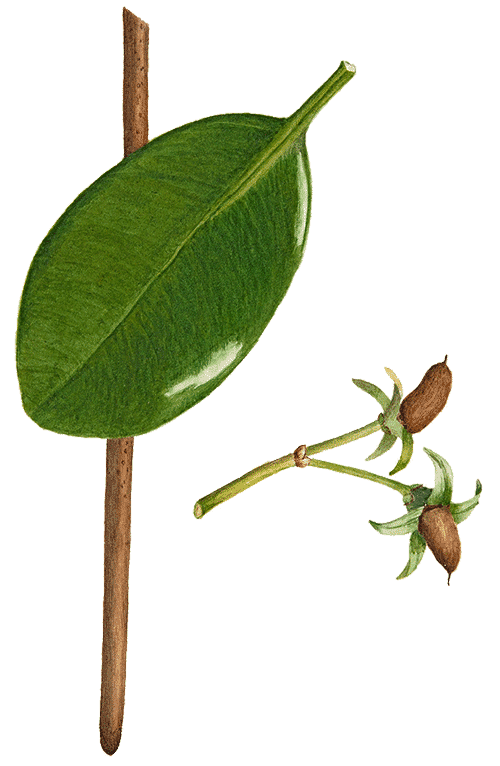
Water-color sketches of plants of North America and Europe, Helen Sharp, 1888–1903.


