Do something very useful, and, or, very beautiful.
Design Work
I am available for freelance design work and am particularly interested in art, video games, music, education, gender equality, and basic income projects. Contact me. Sometimes, when the moon is full, you can find me yelling through my screen in Dribbble and Instagram. Selected Clients:
Bruce Gilden,
Columbia University,
Joan Creative,
Milton Glaser,
United Nations.
Published 2014 January 7
Hello,
Can you please consider adding an option to turn off the center square (focus square) in the X100S optical viewfinder in a future firmware update?

The optical viewfinder is good, but the center square is distracting. Please see the Leica M3 viewfinder for a good example.
Thank you,
Simon
Original logotype:

Redrawn logotype:

Redesigned logotype:

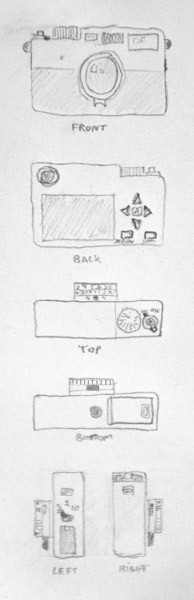
Apropos of Mike Johnston’s Simple Cameras, can someone please build a small rangefinder camera made of metal with an optical viewfinder, fixed 35mm f/2 lens with mechanical aperture and manual focus rings, a mechanical shutter speed dial, a sensor with a fixed ISO 400 setting that saves 10 Megapixel JPEG files to an SD card?
The top of the camera would have a mechanical shutter speed dial with settings from 1/2000th of a second to Bulb, and a threaded shutter release with a surrounding switch with the settings ‘On’ and ‘Off’.
The back would have a screen to display pictures, a button labeled ‘See Pictures’, a button labeled ‘Settings’, and four directional triangles with a button labeled ‘Action’ in the middle.
When a person depresses the ‘See Pictures’ button they see the last picture they took. They can use the directional triangle buttons to go forward and backward. If they depress the ‘Action’ button a transparent overlay appears over the current picture with the following options:
- Send (if this is selected the picture is sent to a connected computer)
- Print (if this is selected the camera tries to print the picture either by sending it to a connected computer or printer)
- Delete (if this is selected a confirmation dialogue box with the text ‘Are you sure?’ appears.)
When a person depresses the ‘Settings’ button they see the following settings:
- Set Black & White or Color
- Set Date & Time
- Send all pictures to your computer
- Delete all pictures from your camera card
The sides of the camera would have strap lugs to connect a camera strap, a USB port to connect a USB cable to a computer, an SD card slot and a very stiff switch with the following settings:
- Single
- Timer (2 Seconds)
- Timer (10 Seconds)
The bottom of the camera would have the access door to the battery compartment and a screw hole for mounting on a tripod.
The camera would come with leather straps and a leather half-case with a flap that covers the entire back which can be opened and closed easily with metal ‘snap’ buttons.
An advanced version of the camera could also be made available with more ISO settings, DNG raw files, hotshoe for flash and interchangeable lenses.
If this existed, I think it would be the best camera to teach and learn photography with.

And a videogame-themed alternative design:


To make good websites you need good writing skills. Clear writing is good web design.
You also need to know some Hypertext Markup Language (HTML) to define your content (text, images, etc) in a way a web browser can understand, and some Cascading Style Sheets (CSS) to control how this content is presented.
Begin by reading the classic article on web design: A Dao of Web Design.
Then:
On the Web
Any of the following resources (I particularly like Simple & Useful) are good ways forward:
- Simple & Useful - A guide to web design
- Introduction to Web Design - University course from Penn State, material online
- Syllabus
- Resources
- Designing for the Web - Graphic design basics as applied to the web
The best place to find articles about good web design online is at A List Part and on Jeremy Keith’s journal. Here’s his summary of web design best practices for 2012.
For actually writing code, the best way to learn is by doing. You can learn by writing code inside the web browser itself on websites such as Codepen, or by using a text editor to write the code to files and opening these locally with your web browser on your computer. Here is a list of good, free text editors:
Also see Sublime Text (Mac/Linux/Windows), not free, but you can try before you buy.
While writing code you will often need to refer to documentation. The best source of web design documentation online is the Mozilla Developer Network (MDN). Include the letters 'mdn' in web searches for documentation so you get the good stuff first! For example, searching for html mdn yields MDN's HTML reference page as the first result.
Books
While a paper book is no longer necessary to learn, it is still, I think, one of the most pleasant. I feel objects that you can touch and smell help you absorb things, but learning is a very personal thing. A friend I have, for example, learns by listening, writing and doing. The following are among the best books for learning about web design:
And here’s a good book about thinking and learning.
Later
If your interest in web design continues, you may want to learn more about type and typography and programming1. You may want to learn about building dynamic websites with databases and web development frameworks such as Django, which tie all of the above together. And if you find yourself often working with computer files, folders and other people, eventually you will probably learn to use Git and GitLab.
Finally, the most important thing is probably this: Be passionate about something and have something to say about it in your own voice. Then, use web design to help you say it. Web design is not an end in itself — it is a medium to communicate your message, whatever it may be.
—Simon




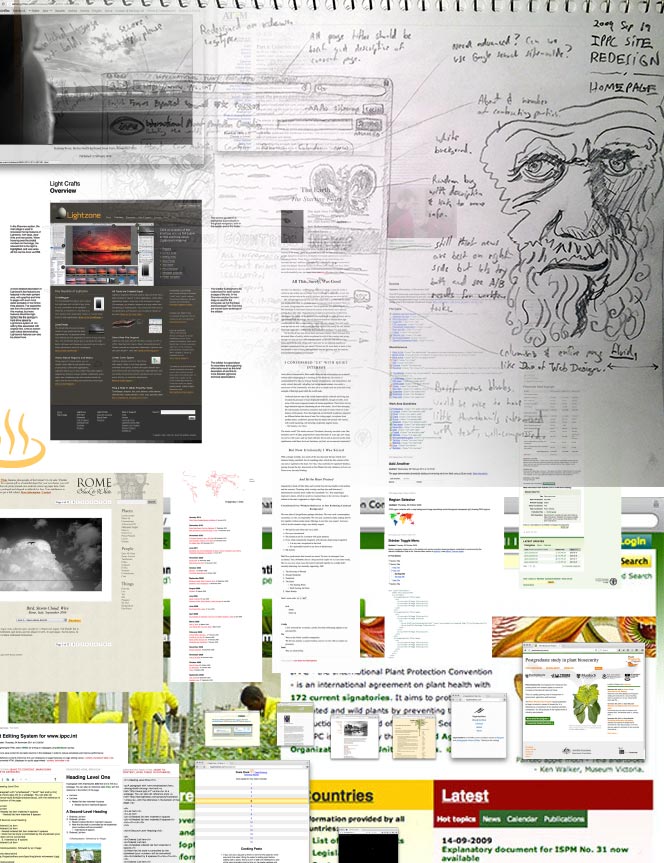
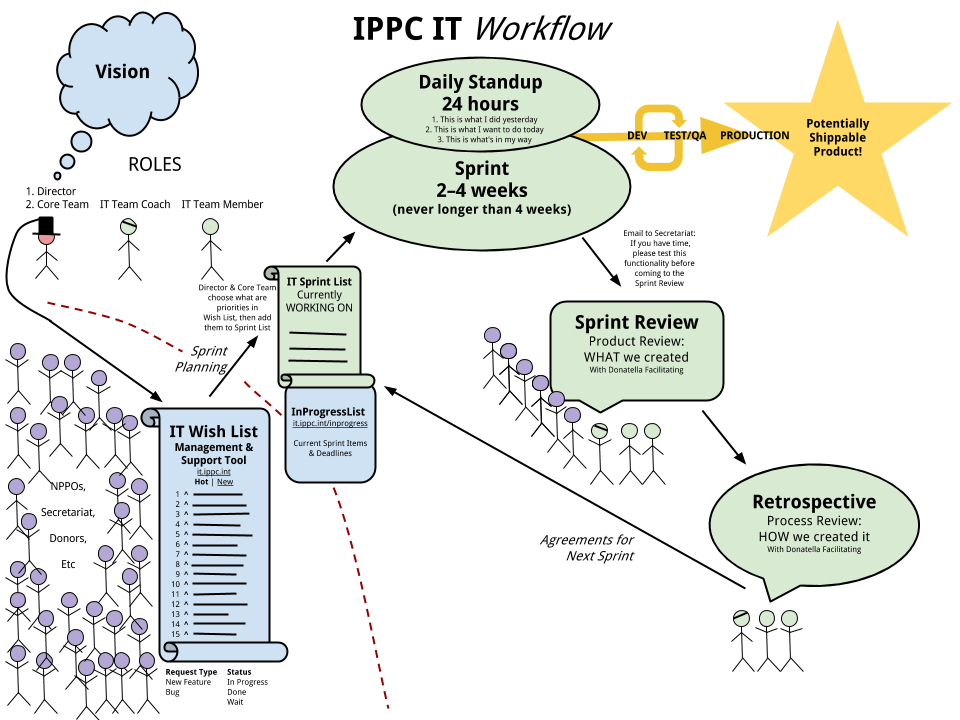
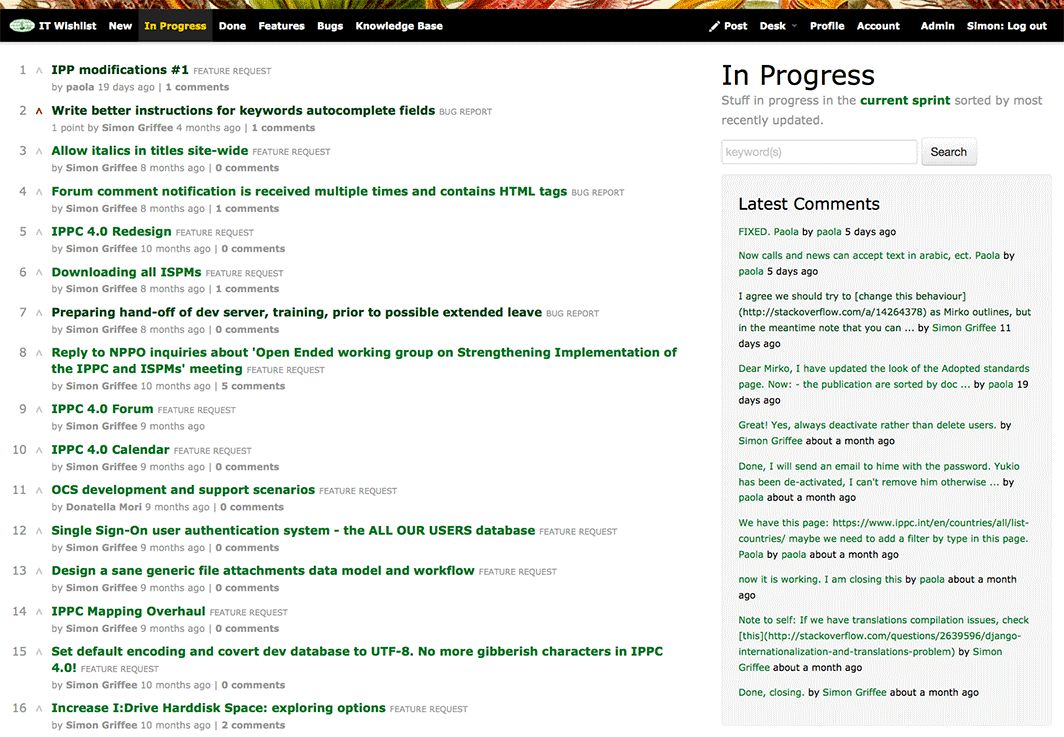
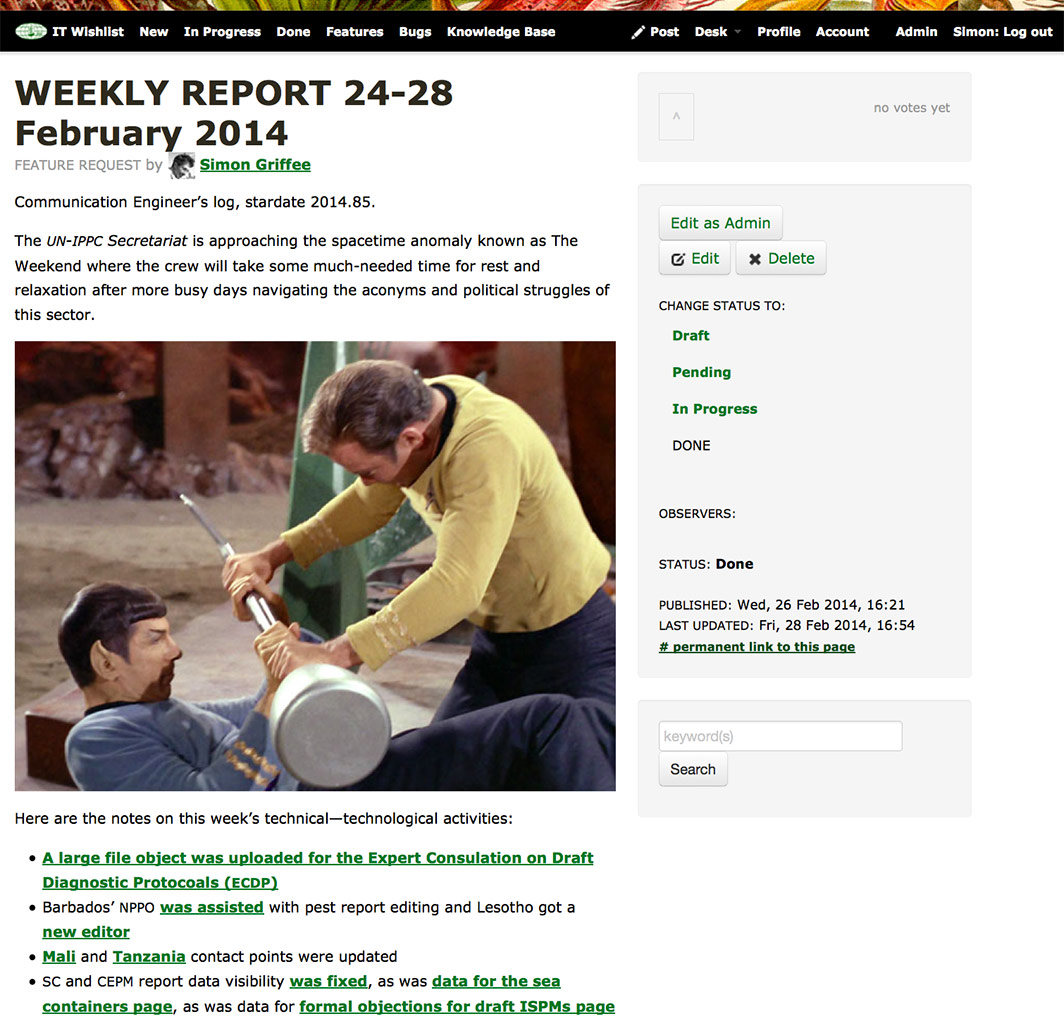
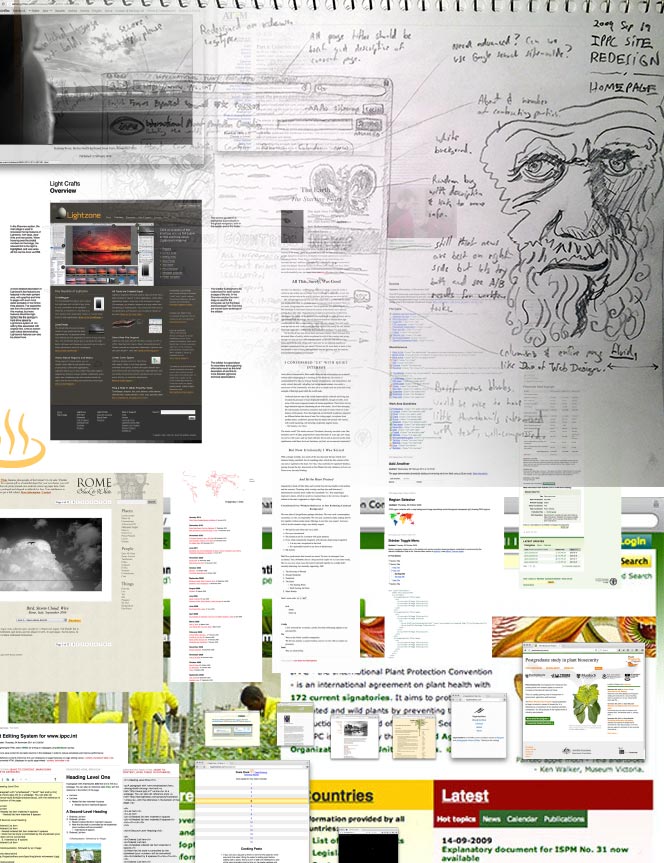
Problem
The International Plant Protection Convention needed to a better way to organize, manage and produce its information technology work to better support its mission.
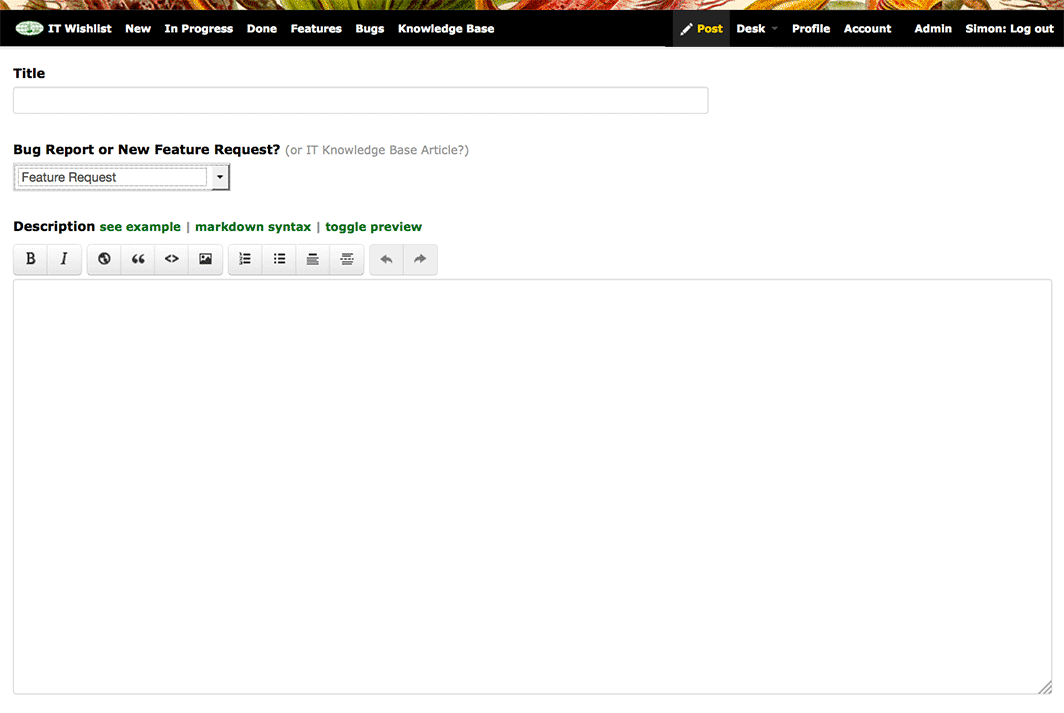
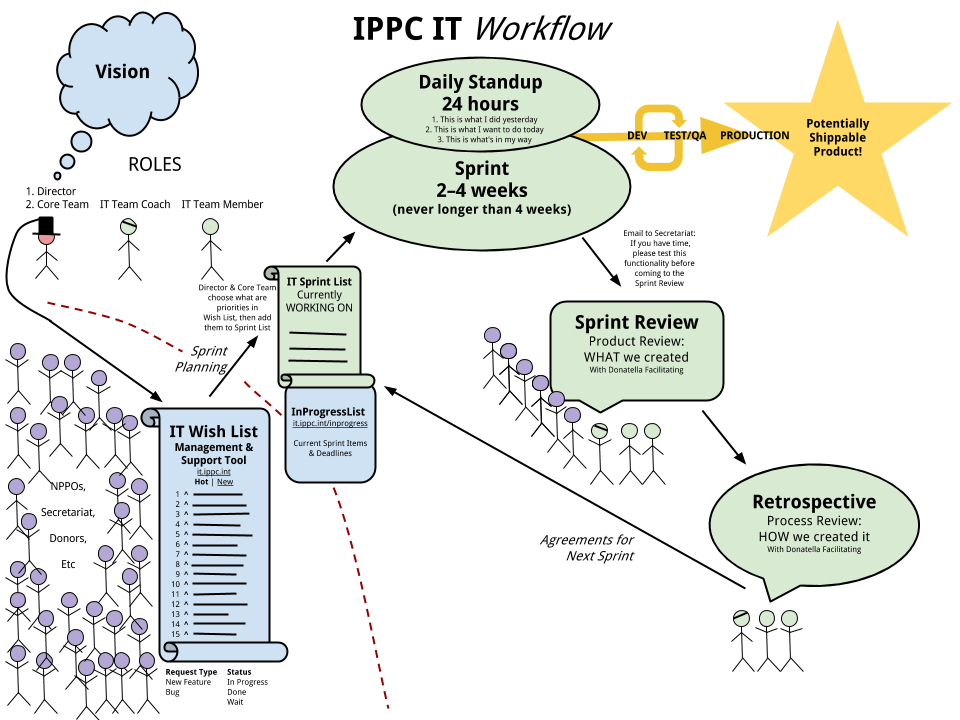
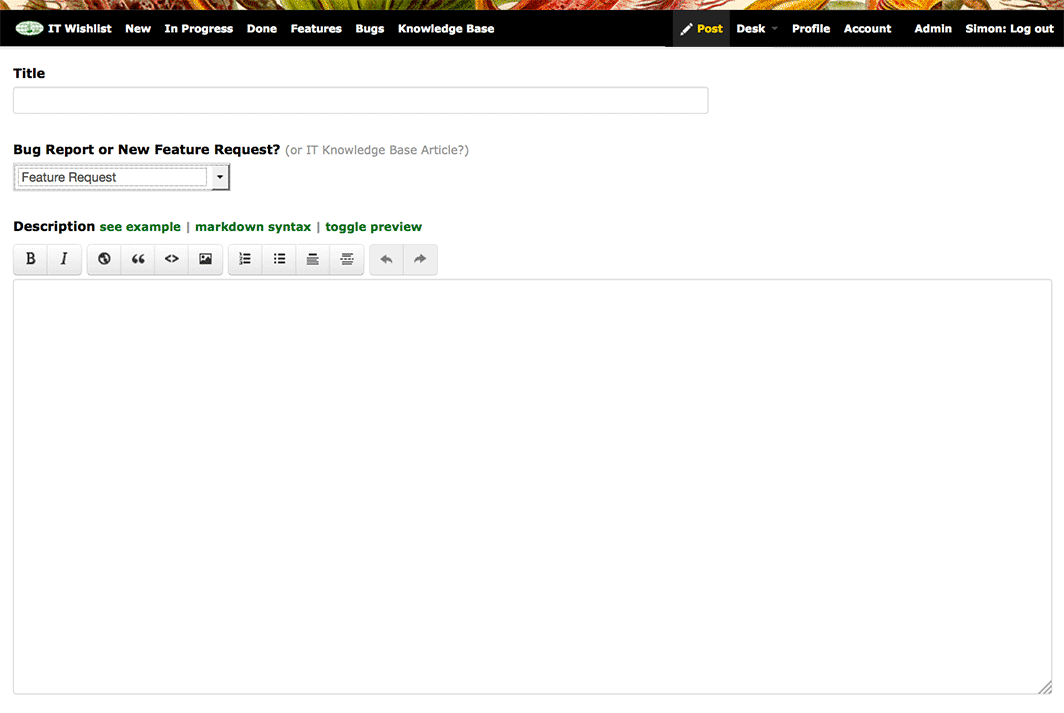
Solution
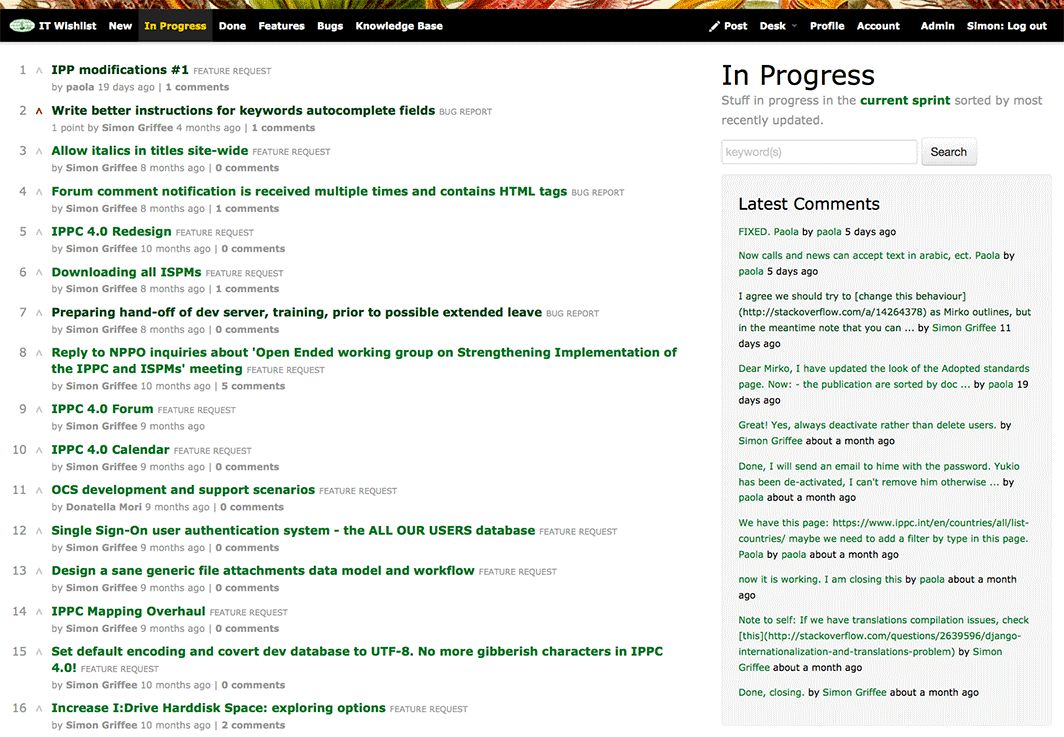
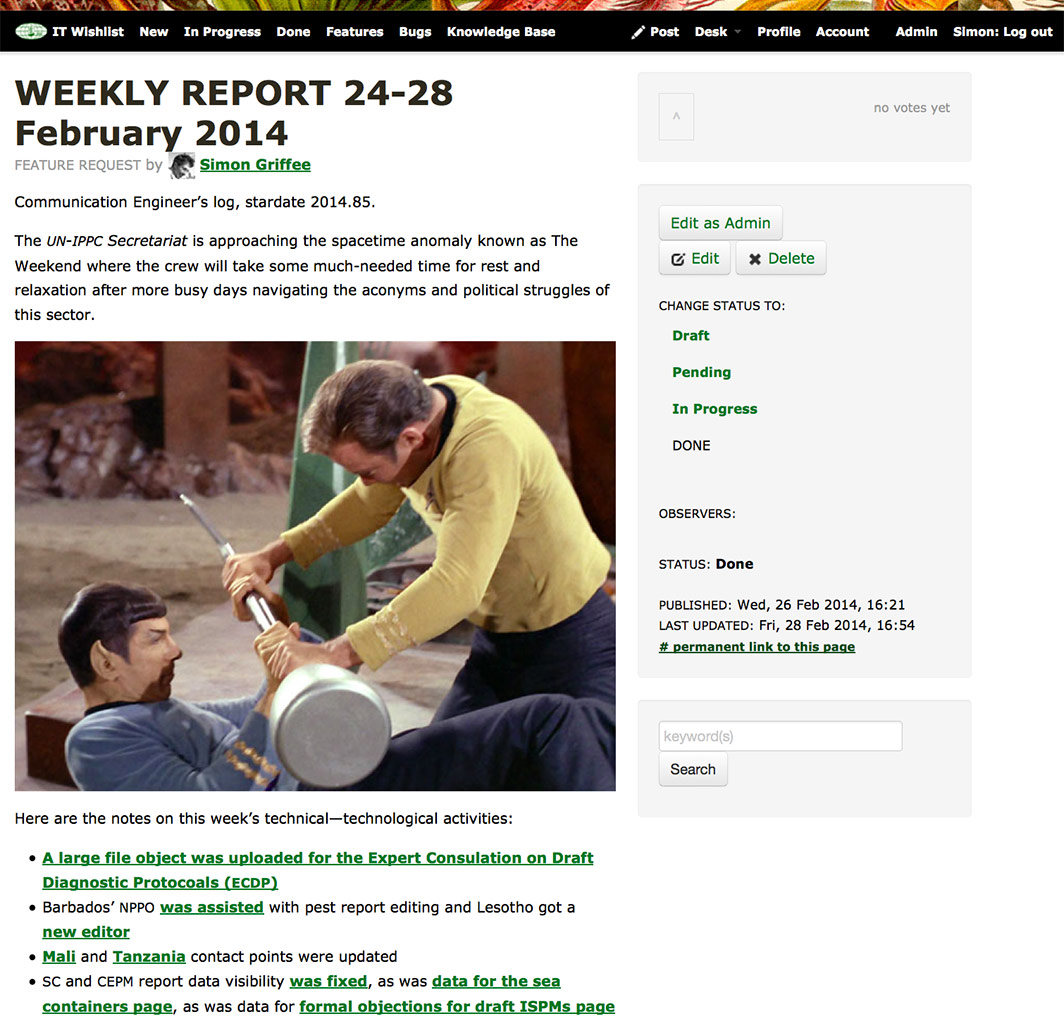
There was no database to track bugs with the site code, so I made a web application where anyone in the team could post a bug report or feature request and also vote on others’ posts, thus creating an organic things to do list for the IT team.
In addition, I made:
Work Done
User experience design, interaction design, web development (Python, Django, HTML, CSS, JavaScript), graphic design.

Business card design for a pianist.